多外人看起来很牛逼的PPT效果,其实真的不难,运用的也是基础的PPT功能!
7 F9 E; X7 y" C9 \$ I3 \4 R/ L接下来,我给大家揭秘一下。那些看起来很酷的PPT效果,是如何制作的?6 m5 z. a8 H5 t3 s( F% a
苹方发布会的案例展示动画" j) B: z/ U$ L
3 X" f! ?" ] }8 A) }8 ]比如苹果发布会的,这样的动画效果是不是很酷!
2 h% |$ A* e' ~6 F: |
0 U' R6 ~7 R' Z# q& c B8 q) S
/ c9 a- y+ D2 j. s8 i% M
7 F( q2 R- d/ S/ v2 x. [6 Z ' a b5 v: [! I) f ' a b5 v: [! I) f
- R3 E( V- V+ O* |2 p
但,其实这些动画制作,只需要一分钟就可以搞定,运用的就是平滑动画和缩放动画的组合。
[. q. ~+ p f+ n
# p3 T7 o5 \8 i& P8 P我做了一个类似的例子。3 J) d/ d' K7 A3 Y) \; \
, ]0 y( b8 d( u& C b+ M' y! B
 V( l- w2 w. X0 O2 V V( l- w2 w. X0 O2 V
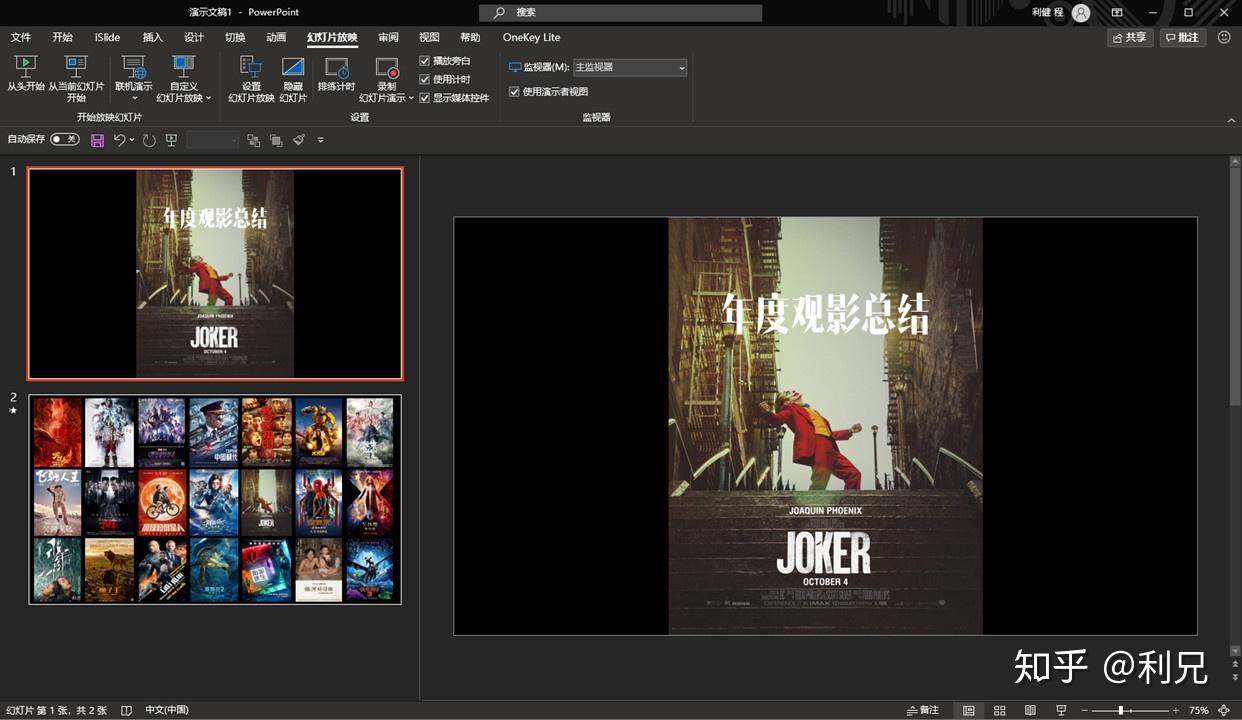
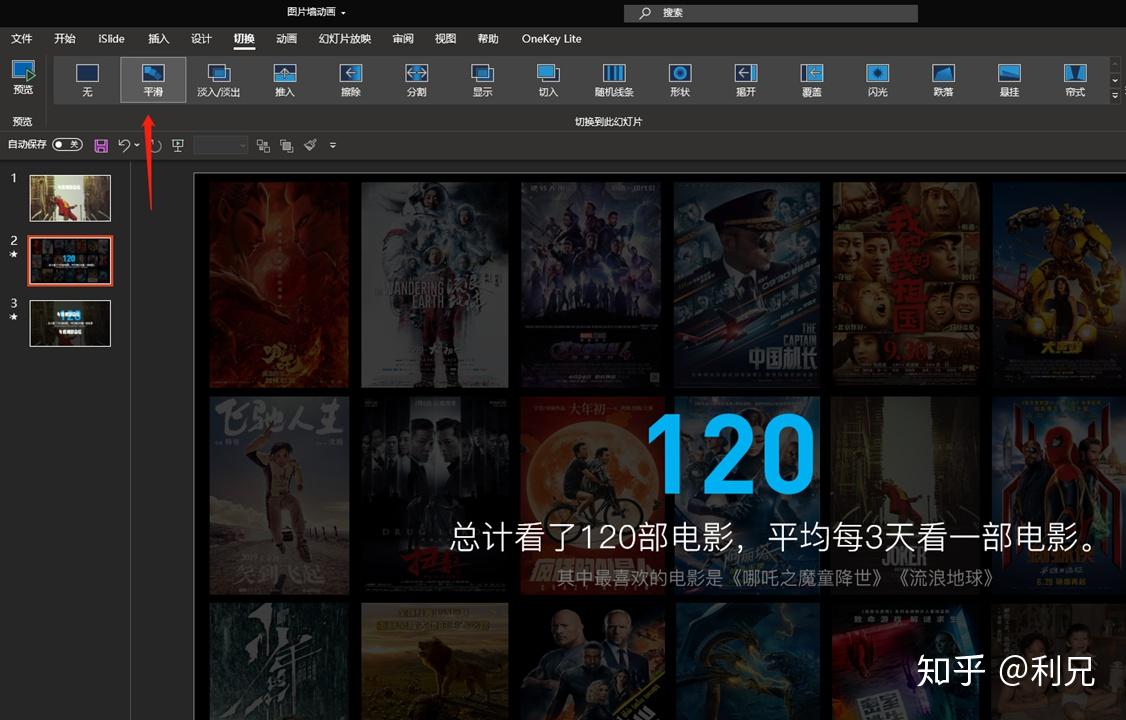
# L* O- k0 G6 z, X/ L3 ~7 ~( j举一个类似的例子好了,我们准备两页PPT,前一页是一张放大幻灯片图片,第二页幻灯片,是将这张图片缩小后,放在整个案例库里。) K0 \/ \' K" G, x! D
$ g3 p |* f4 E0 {
( i' b8 K- Q# l, S" `5 _
2 O( P, x# m& W然后,我们将第一页的海报放大,铺满版面,最后这一页的构图是这样的效果。
9 a! y8 g+ k7 a1 o1 G* T; K
' c9 T* [7 ]- `& P
, C1 x" k8 r) S4 m
6 P! v a/ W- \' D这个时候,我们设置第二页幻灯片的切换方式为平滑切换,其它图片的出现方式为缩放。0 H' G) N! g- Z, k% Q& E
- k2 W: F& Q+ p0 M; ]5 I * e) W9 K) j7 B * e) W9 K) j7 B
, l5 ^$ x h U) J! d/ m( \5 N) }' ?最后,就可以实现这样的效果。. G: G3 c) @2 h* [7 i5 @% d
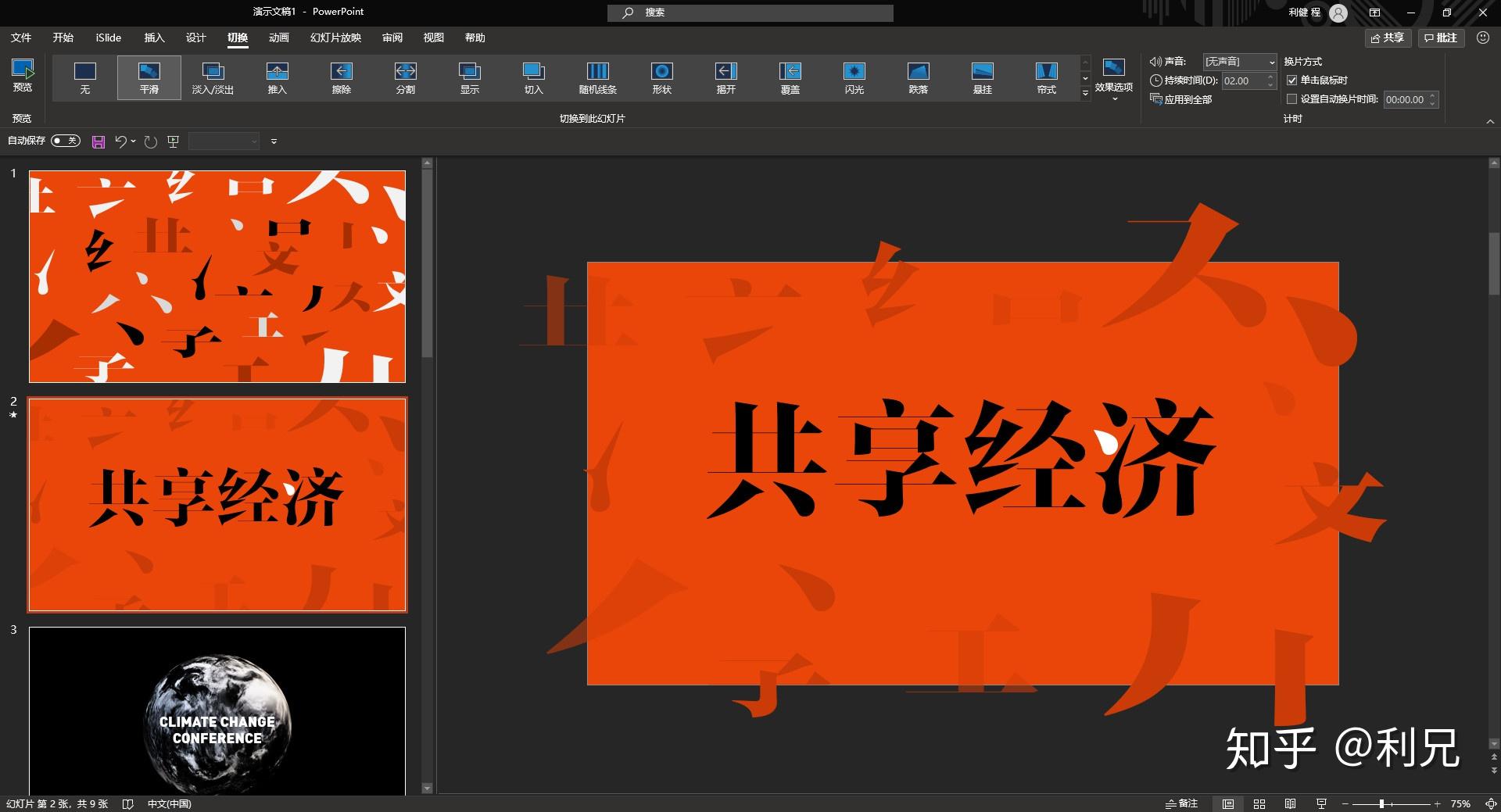
5 ], h" o2 _% p; F文字拆分重组动画
3 K# l4 N' g" x5 J
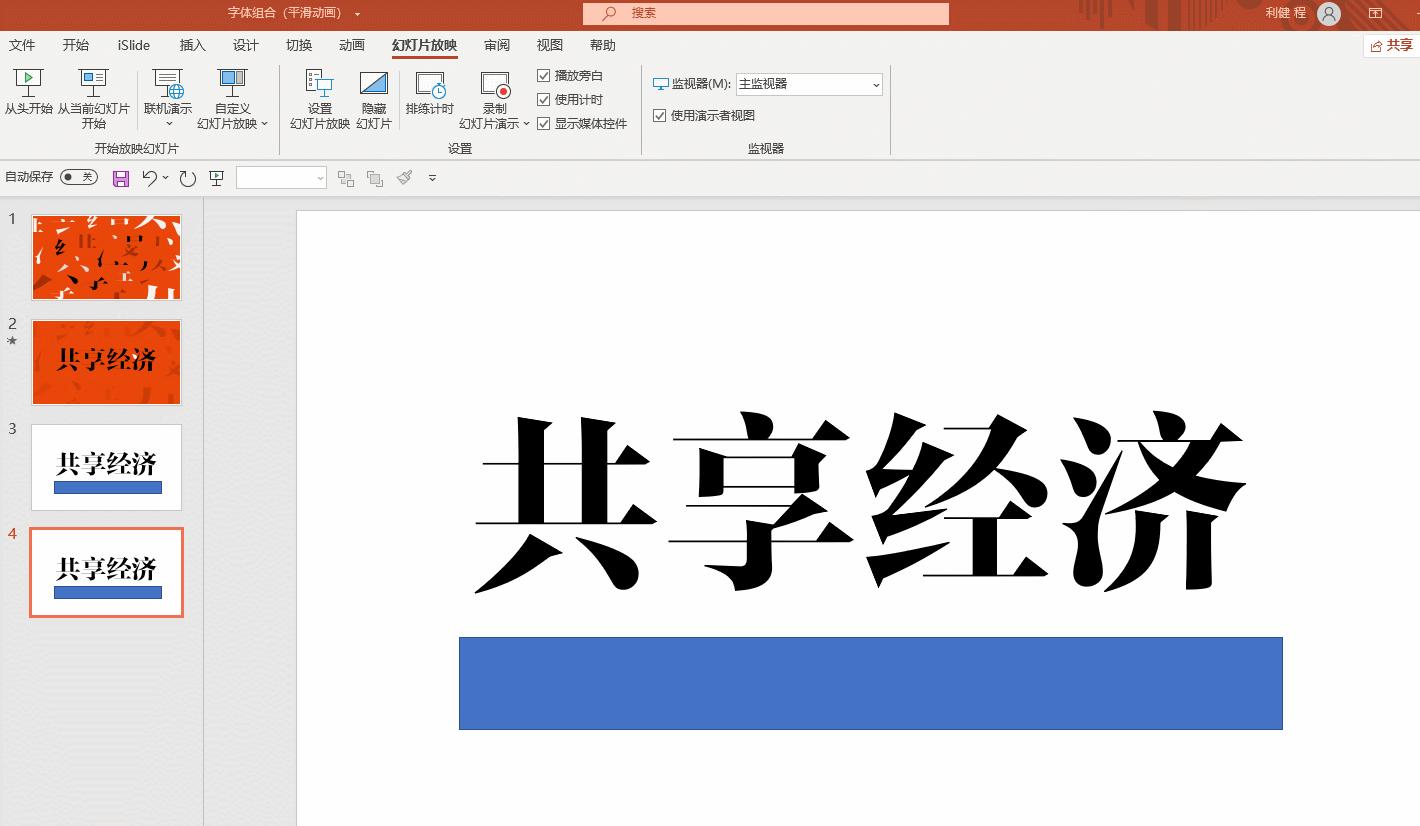
- E* y1 F6 n, v& w M+ v# T还有下面这个案例,把笔画重组的效果。
( D, ~$ ^: e- j& O+ m& a: b( P: r$ @' @) q

) n2 [3 g$ m4 A7 l' E' x6 x4 A4 U; h S; t1 w& |+ ~5 d
这个效果制作并不难
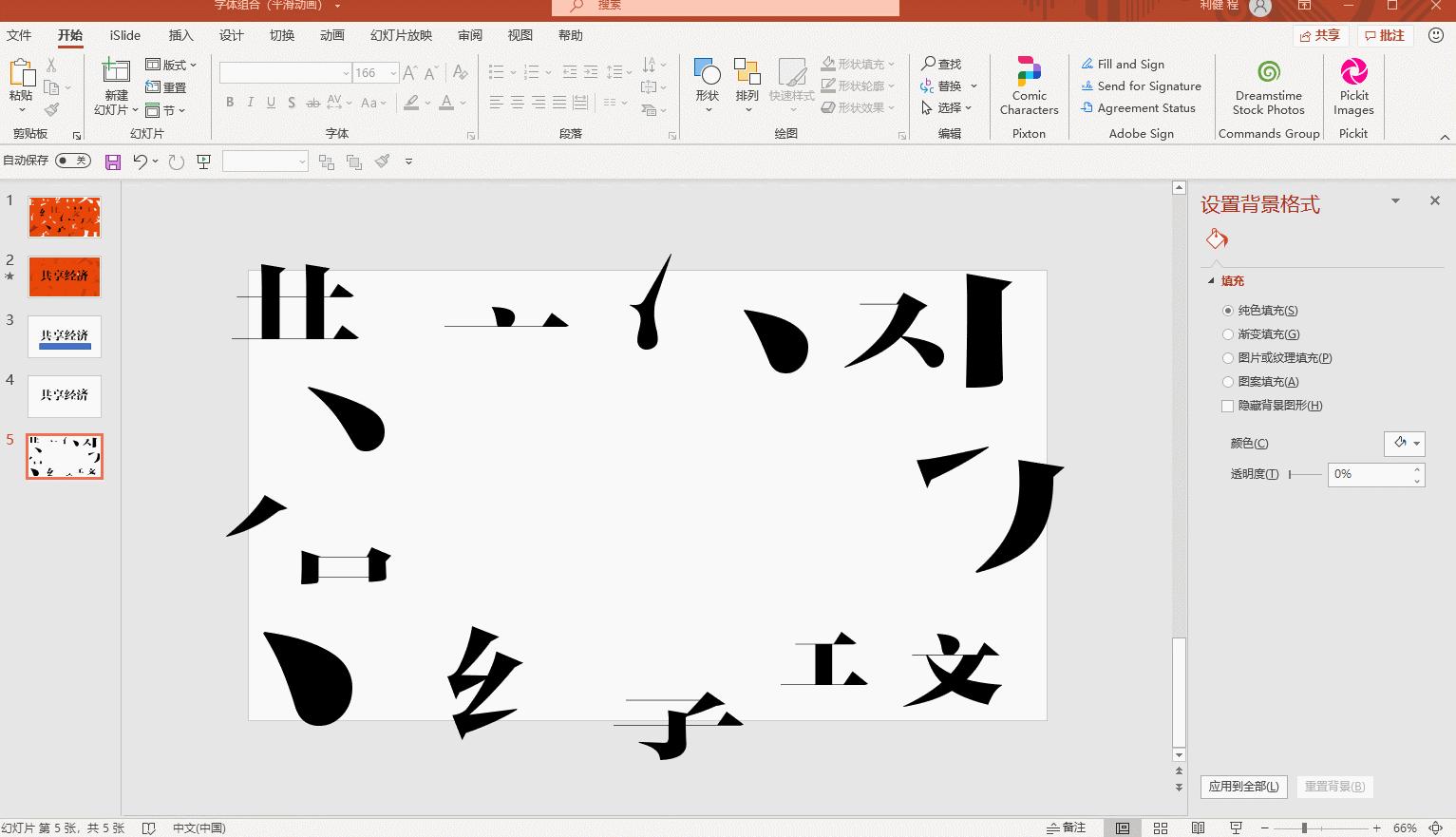
& |& r# Z8 R- v8 _4 _" i第一步,我们先通过布尔运算将文字拆开,将笔画打散,随意摆放。6 w$ x7 g# s# o% d' g
; t, Y; g2 {( c! z$ r1 I
+ [8 r" Z# w# J1 O, T9 S然后将笔画平均摆放在四周,调整一下透明度。
4 ]; f, [0 A) D# T" n
$ ]' C( R) Z5 ]$ _ @! S0 W 6 f6 V- g2 E- e; T5 Z 6 f6 V- g2 E- e; T5 Z
1 y! [9 Q7 X& m8 |5 Z第二步,我们复制一页幻灯片,在这页幻灯片上,将笔画组合在一起,拼成文字。
, d6 q2 g- K6 b5 I$ b7 ^9 w1 A; U9 n. M
 ; h$ {2 ^( g( y2 F4 q, t4 C7 L ; h$ {2 ^( g( y2 F4 q, t4 C7 L
3 @0 {% I6 l% {2 i( ~2 u2 Z: f$ @8 N最后设置切换方式为平滑就可以了。
7 z/ |) s+ ^/ i4 U- t9 s+ S' R4 o( Q b- u. N, z/ k1 s
 : g/ c" q9 ?0 w& L : g/ c" q9 ?0 w& L
- ~: b7 l; l. b0 W& I
还有下面这种遮罩动画~5 w! _* G+ D$ k* O! @% l/ d
" f' S& S. A. e* C: d+ M 1 G# M5 z$ X" ~5 d6 J, b! F/ Q 1 G# M5 z$ X" ~5 d6 J, b! F/ Q
1 ~* ?; \) h, @5 u4 O; q9 T第一步,布尔运算制作镂空效果
4 ?5 e# R) @# g: B5 K9 _: ^, a! f我们先插入一个色块铺面版面,然后在色块上面放置文本。
7 Y$ l" t7 N7 W- T1 N9 m先选中色块,按住Shift键同时选中文本,点击合并形状下的减除,就可以得到镂空效果。
$ E- @: h+ {! E* X# ~
5 v+ C2 R* q3 O% [ 7 z, U2 Q9 n& l2 r$ y 7 z, U2 Q9 n& l2 r$ y
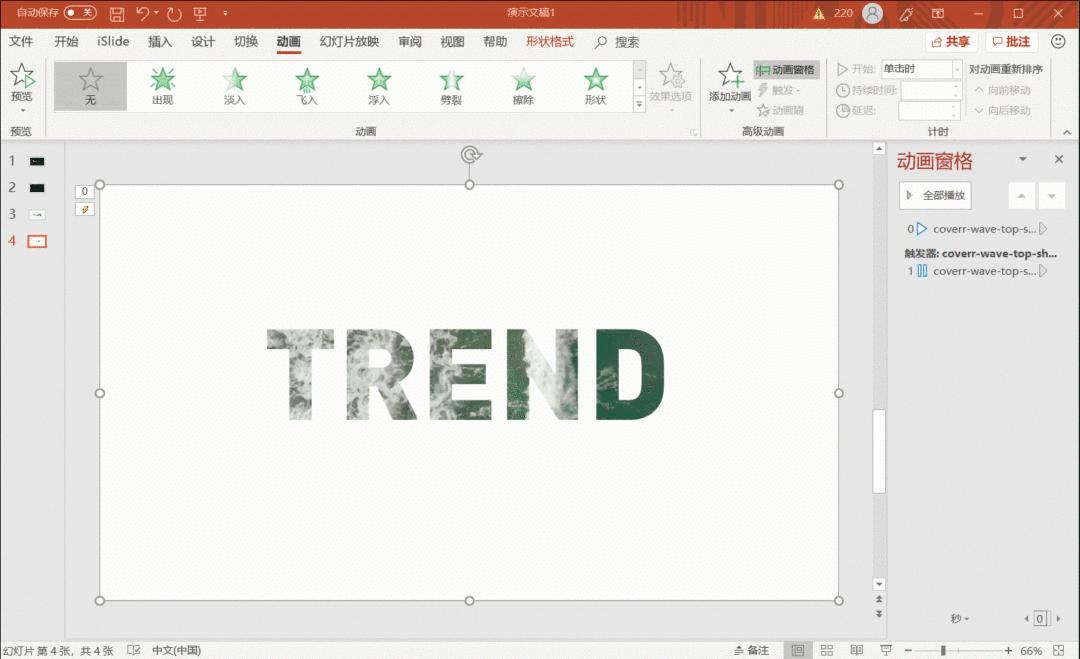
8 m: N" p# C$ w8 c5 W+ P第二步,在镂空形状下放置视频。- }3 W" J6 i& V1 o7 l
, g3 t. v4 `; N; c X/ B: {' x我们插入一个视频,将视频移动到镂空形状下面一层,设置视频的播放效果为上一动画之后。
2 z% e' j' t# `5 G
5 Q# u6 q9 [4 m w! G
2 G( E2 d5 I2 t
# y* k0 q W$ O第三步,设置遮罩色块为缩放动画
7 |# |! _/ q6 a) h; K2 r6 R' j
( r, U+ H Z2 O8 _: @3 {我们选中遮罩色块,设置动画效果为基本缩放,效果选项里面我们选择缩小。+ L/ L- V1 ]! S' q+ I! g1 X' E
在动画窗格里面,将遮罩的动画移动到视频上面,也就是说先播放遮罩动画再播放视频。
& e6 w2 D/ t3 N# O. J S7 T8 E) ? ]8 b, E9 o2 f

, F1 i, X+ \& @4 u4 n
5 `0 _/ ?5 k7 g& a( L. e遮罩动画的玩法很多,还有这样的效果。
3 G7 F/ j( }+ w/ j6 I6 c% }% J" O: a! e0 v( K% x
 2 g1 _8 |" r5 Q- t* s& l0 ] 2 g1 _8 |" r5 Q- t* s& l0 ]
; ]. H$ y) i5 a" `) @8 Y9 V5 ~
还有下面这样的效果,图片细节放大动画。
3 a- k0 S5 w; f0 X5 g( E2 x5 c, p$ C, k3 P
 $ N8 ?4 p4 t6 G2 [2 b2 [ $ N8 ?4 p4 t6 G2 [2 b2 [
6 x" w3 ~' h9 F6 X
第一步:准备素材2 A/ S6 }! }( K. B% ]/ ^
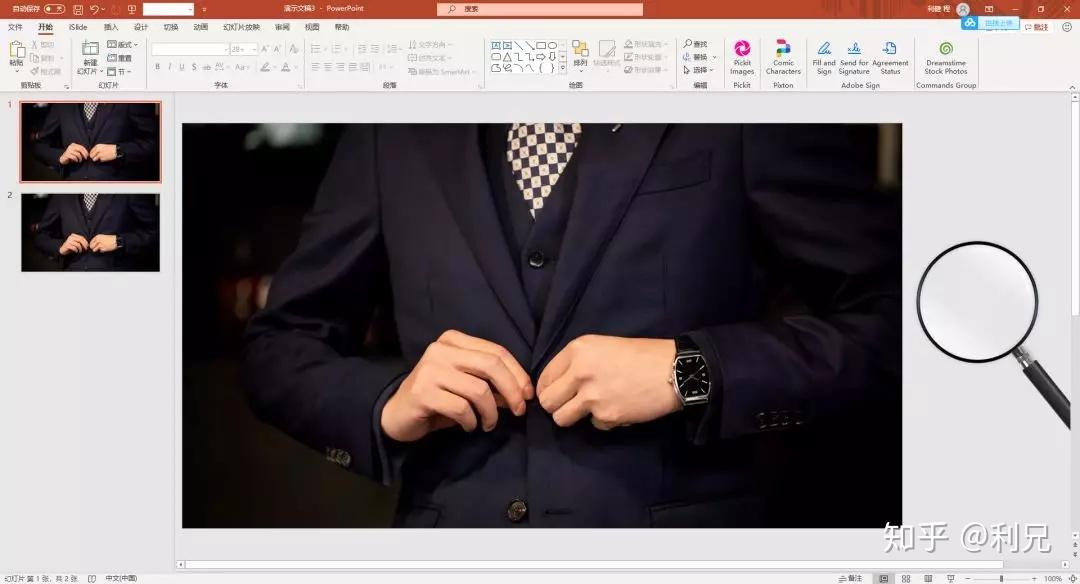
放大镜动画需要准备两个素材,一个是想要放大的图片,还有一个是放大镜的PNG图像。/ x W! J6 m2 J4 R1 f- Y5 \
我们先在PPT中插入一张图片。
% T, U8 t& Y8 Z- x a8 e* w% y. U/ I; W; M, z+ [( i

% I* }1 _$ A, o4 X: |
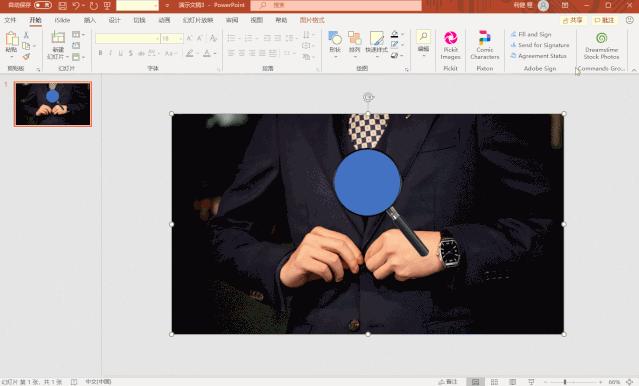
4 Q3 h# x! G9 i第二步:放大图片( u4 K% L! R% B% I3 s
我们先在第一页插入一个圆形,圆形的大小为放大镜镜片的大小,和放大镜重合在一起。
2 H/ i4 P+ j, U$ C8 a( l然后复制一下背景的图片,拖动放大。5 S$ l7 K; q# [+ ~/ f: j4 Q, G
同时选中图片和圆形,在【形状格式】下,选中合并形状工具里面的【相交】,就可以得到一个放大的效果。
* m+ {5 B# E9 D2 S( N- j9 U. u
$ F$ o) e( C/ a. s% ]7 F* A0 V 6 f. b- ]" f1 Y 6 f. b- ]" f1 Y
5 c+ a" T0 _5 S/ P1 l8 Z. }4 z第三步; Z" w9 T4 h9 W8 y7 i/ m; D
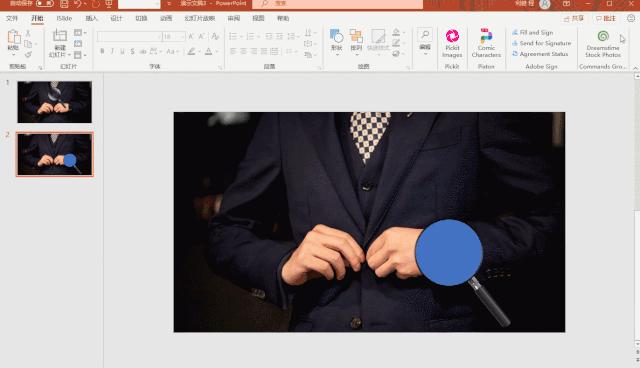
第二页重复第一页的操作
: i1 Z& _; O4 W% D我们将图片复制到第二页,然后将放大镜和圆形移动到手表的位置。
+ e0 k% B N3 {, M复制一下背景的图片,拖动放大。
2 n: H/ M) ^3 r- S! M( T同时选中图片和圆形,在【形状格式】下,选中合并形状工具里面的【相交】,就可以得到一个第二页放大的效果。2 N8 U O8 l6 R+ A
; D( b+ c9 c- I f7 {1 i

) Q% r3 G0 k9 u
+ O7 _3 h8 z9 |0 [' j第三页也是相同的操作第四步设置第二页、第三页的的切换动画为平滑,就可以实现放大镜的效果。
. k0 T4 k5 n( K1 M$ ~0 T" b) z4 i( N, d8 T7 L

: |) Q+ `5 O( j0 l# S" N$ f; Y) o% B/ p" S5 p
以上是动画效果,我们再看一些设计上的!
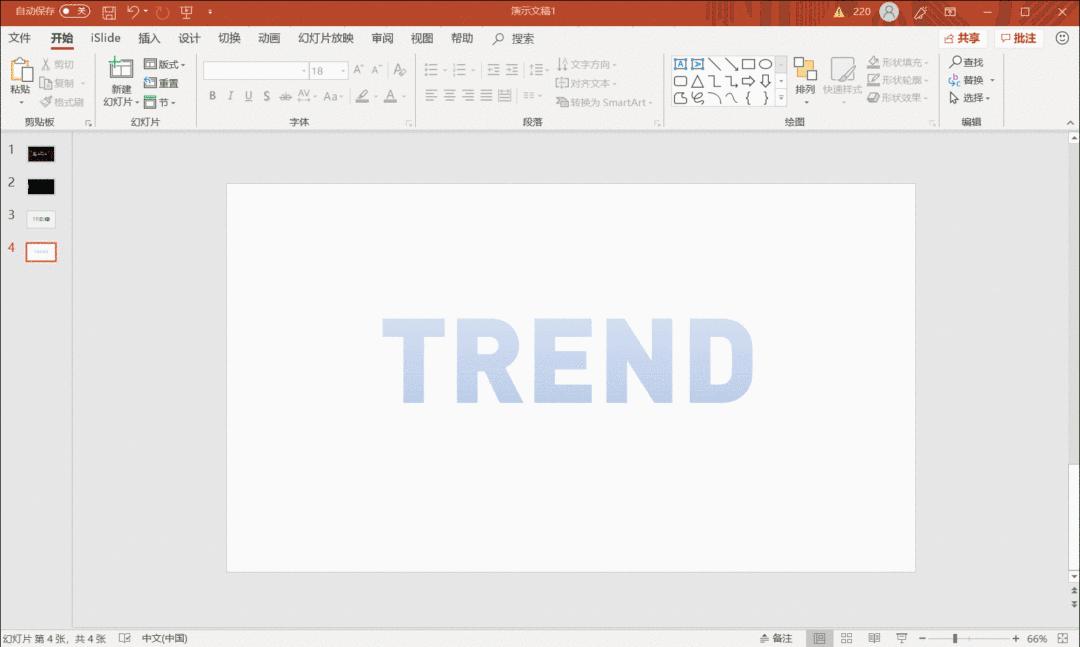
2 F3 [, a: m! B, b隐藏文字% d9 }1 Q* h* ^0 u1 E7 x e- ?
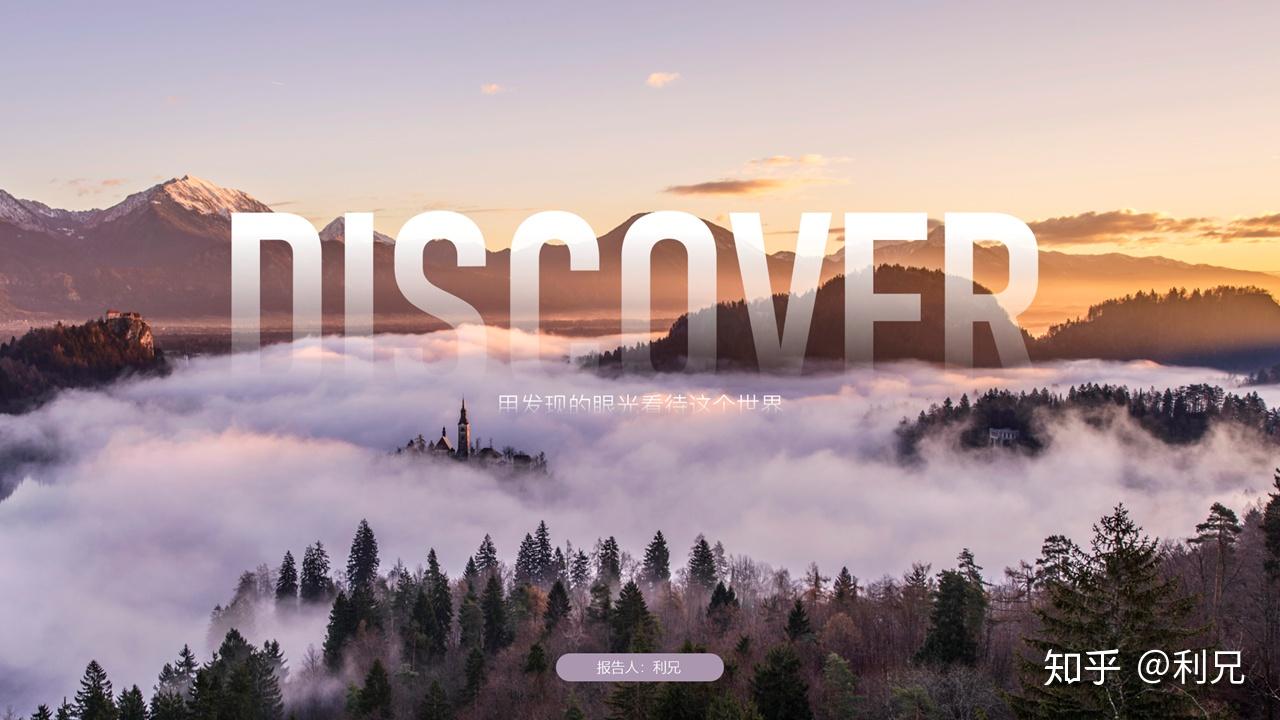
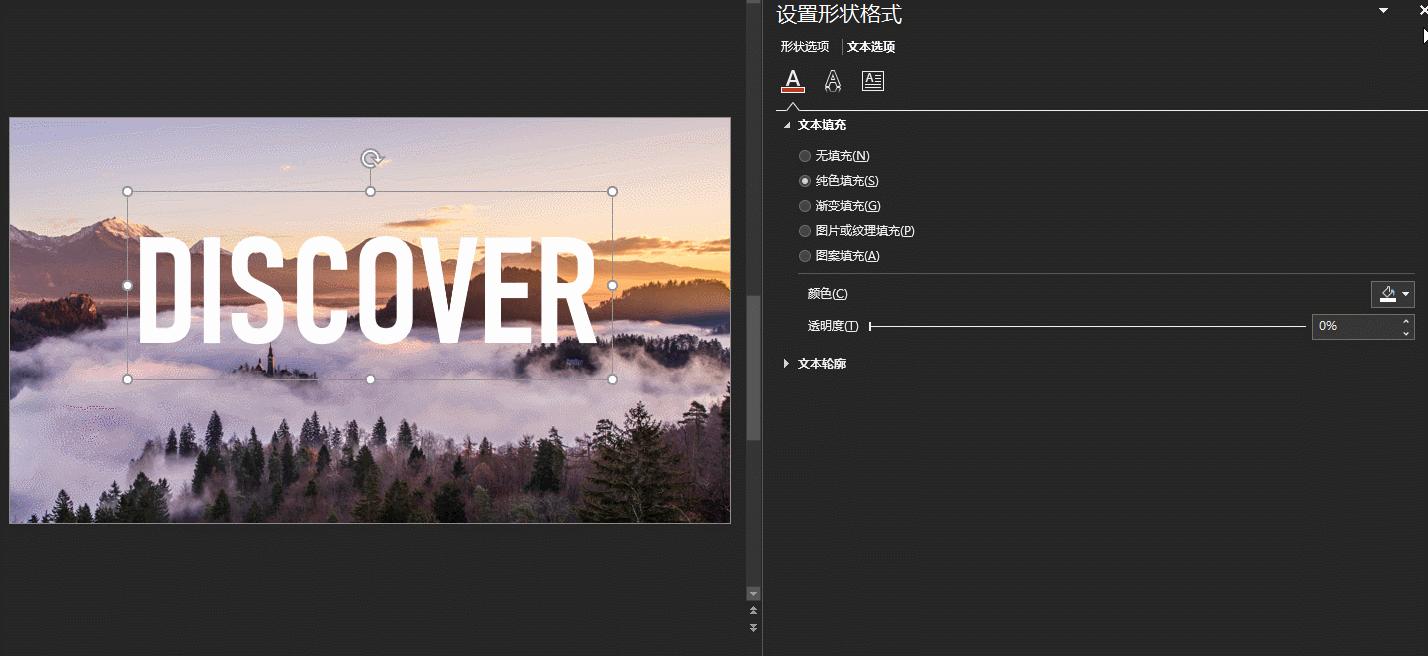
* @- p' i' q/ R [/ O+ I& G+ c u" z比如下面这样的文字效果,看起来是不是很大气。, A! L! Q4 S6 s0 ^
6 A$ X$ k# @: w$ X# B) H: b
 0 l' U e) \( k# b" W 0 l' U e) \( k# b" W
" C' M4 Y! r3 m) O9 L- s

/ D1 Q* @+ W; M4 I8 {3 n
6 t% i' D, M9 M7 J( z9 n其实,对文字设置了渐变,再渐变光圈里面设置文字透明度,一端是100%,一端是0%,我们可以看一下动图操作。: m' Z( ?7 o( T$ p! o
- ?& y7 `7 X( C$ V9 j+ r
f: s% u6 c8 l8 V @; P `% M8 l1 Y* z3 c* Y
文字遮挡效果: k' f1 Z/ W% B$ d9 T3 j$ X
6 f1 G( A# O! H( b( m4 w: j: f7 E* |我们平常经常看到的文字遮挡效果,其实用幻灯片背景填充就可以实现。
- T4 P% `( ^8 p) e0 @, Z$ o% `8 k7 T/ y {
 ' E( i6 l8 Q0 o ' E( i6 l8 Q0 o
* J5 y# ^+ Z& D8 q" F* L) u
$ [: {# B7 Q, D( O% a' ?4 H5 E, O5 J
! f! r% r5 y' I" C5 [& c( a我们来看操作步骤:1、将山脉的图片填充为幻灯片的背景。
0 D: M: A2 k, [" b( D) @ ?
. u8 x3 a% D$ n# a2 B # w$ a+ X( w/ z+ I y' v8 l # w$ a+ X( w/ z+ I y' v8 l
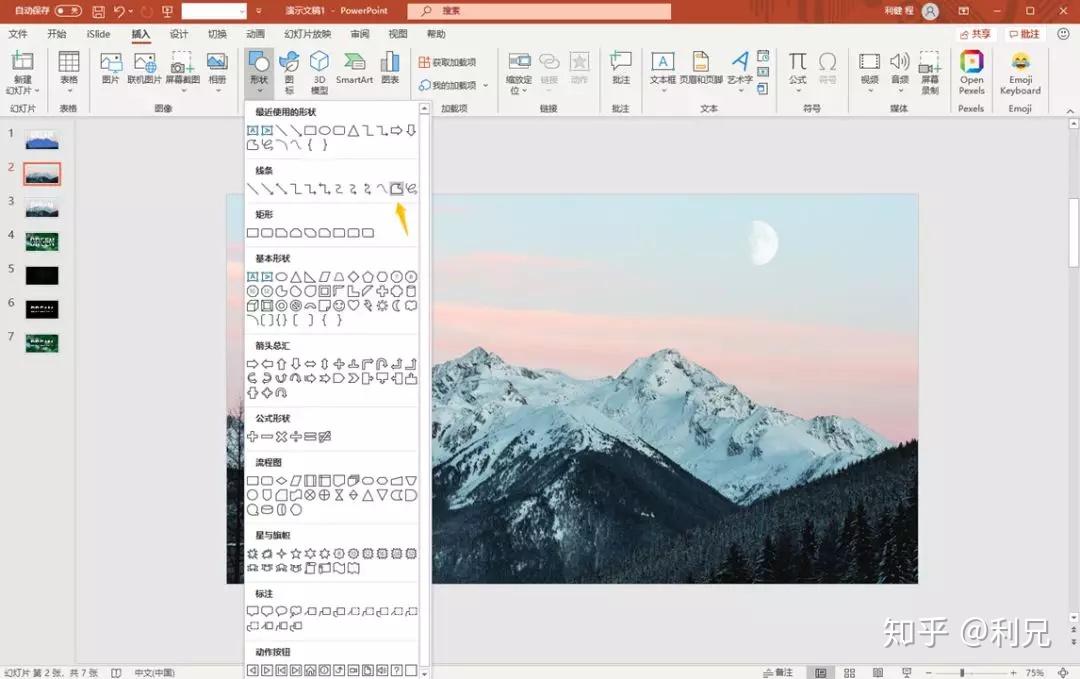
# y+ [6 B5 k6 j2 h: Y1 i2、用任意多边形工具(在插入形状里面),沿着山脉画出一个轮廓。
7 Z( l/ C8 q8 f4 `9 p3 r* Z7 g0 ?8 i/ ~4 k/ }' ^9 u" y+ F

$ L2 j* v, K+ @就像下图这样。# S$ ]. L8 _; C K. `/ a+ [; `
& @ N' O. E& D; ]; Z1 l: m

) o4 z. k' I, N9 e% ~3 j9 k: K2 `" V7 ]# l! p3 H/ `
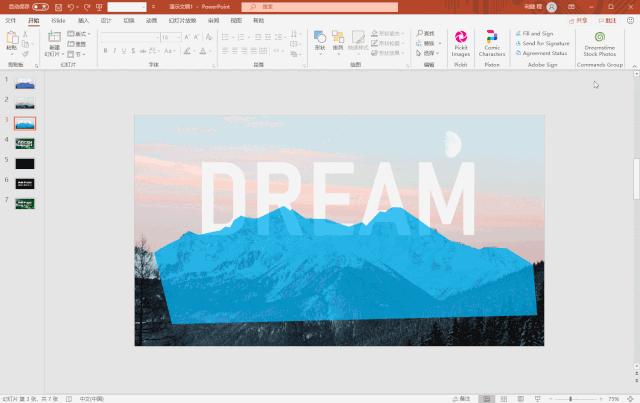
3、选择形状,设置为幻灯片背景填充,就可以得到案例二的遮挡效果。% c- q6 e; Q7 `
/ K, {0 J! X1 B. Y7 G8 s6 g* ~ 9 G0 x4 }8 V% A. Z3 Y 9 G0 x4 }8 V% A. Z3 Y
4 ], Z5 p' I: } y/ b/ Z
以上就是今天给大家的分享,你学会了嘛。 |